เปรียบเทียบ React, Vue 2 และ Angular 2 เลือกใช้อะไรดี? (ตอนที่ 1)
ขอต้อนรับเข้าสู่หน้าหนาวของปี 2016 ยุคที่ JavaScript Framework ขยันผุดขึ้นมาเป็นดอกเห็ด อิทธิพลของ Front-end Framework ตระกูล 2 ทำให้หลายคนคิดหนัก ไปต่อกันไม่ถูกเลยไม่รู้จะเลือกใช้ตัวไหนดี ไม่ว่าจะเป็น Vue 2, Angular 2, Ember 2 และ... React ที่เลขเวอร์ชันล้ำหน้ากว่าเพื่อนที่เวอร์ชัน 15
ในฐานะที่ Babel Coder มีชุดบทความของทั้ง React, Vue2 และ Angular2 ผมจึงอยากรับผิดชอบ (ขนาดนั้นเลย?) ด้วยการเขียนบทความเพื่อสรุปข้อแตกต่างของทั้งสามคู่กัดข้างต้น แต่ก่อนเราจะไปกันต่อ ขอเอาบทความเก่ามาหากินกันซะหน่อย เพื่อนๆคนไหนสนใจเทคโนโลยีไหน ก็เลือกอ่านเอาได้เลยจ้า
- สอนสร้าง Isomorphic Application ด้วย React.js และ Redux ใน 5 วัน
- สอนสร้างและใช้งานเว็บแอพพลิเคชันด้วย Angular2
- สอนสร้างเว็บแอพพลิเคชันด้วย Vue.js 2
สัญญาอนุญาตการใช้งาน (license)
สัญญาอนุญาตการใช้งานของ Angular 2 และ Vue 2 นั้นเหมือนกันคือเป็น MIT License ทั้งคู่ แตกต่างอย่างสิ้นเชิงกับทางฝั่ง React ครับ
React ไม่ใช่ Open Source
สัญญาอนุญาตการใช้งานของ React เป็นแบบ BSD License ครับ นั่นคือเรื่องปกติมาก แต่ที่ไม่ปกติคือสิ่งที่พ่วงมากับ BSD คือ Additional Grant of Patent Rights ที่มีใจความเกี่ยวกับการอนุญาตและการเพิกถอนสิทธิ์การใช้งาน ด้วยเหตุนี้ตามข้อกฎหมายเราจึงถือว่า React ไม่ใช่ Open Source
กรณี React ไม่เป็น Open Source ผมเองก็ตอบให้ไม่ได้ว่าจริงแค่ไหน เป็นเพียงการถอดความจากเอกสารอ้างอิงท้ายบทความ หากเพื่อนๆท่านใดเป็นกังวลในจุดนี้ ผมแนะนำให้ปรึกษาทีมกฎหมายคู่กับ Open Source License FAQ ก่อนพิจารณาใช้งานครับ
สรุป
ถ้าคุณมีไอเดียและไอเดียคุณเจ๋งพอ คุณคิดจะทำผลิตภัณฑ์ของคุณให้ทั่วทั้งสากลโลกใช้ อย่าลืมปรึกษานักกฎหมายของคุณก่อนใช้งาน React!
คะแนนรอบนี้
- Angular 2: เอาไป 3 กระโหลก
- Vue 2: เอาไป 3 กระโหลก
- React: เอาไป 0 กระโหลก
Library หรือ Framework?
ความเป็นจริงของการเปรียบเทียบนั้นโหดร้ายครับ ทั้ง Vue 2, Angular 2 และ React ไม่ได้วางตัวเป็นเฟรมเวิร์คเหมือนกันทั้งหมด Vue และ React วางตัวเองเป็น library ตัวเล็กๆเพื่อใช้จัดการส่วนแสดงผล (View) ในขณะที่ Angular 2 นั้นยิ่งใหญ่ครับ อยากออกแบบ MVC หรอ?... จัดไป อยากได้ router, ติดต่อ API Server, สร้าง Form แบบกิ๊บเก๋ ร้องขอมาได้เลย เราทำได้หมด เพราะเราคือ Angular2!
Angular 2
ด้วยความที่ Angular2 เป็นเฟรมเวิร์คแบบสมบูรณ์แบบเช่นนี้ เราจึงแทบไม่ต้องการไลบรารี่อื่นมาช่วยเติมเต็มให้แอพพลิเคชันเราสมบูรณ์มากขึ้น ผิดกับ Vue2 และ React ที่เราต้องตามหาโค้ดส่วนอื่น เหมือนไล่ตามความฝันเพื่อมาเติมเต็มให้โปรแกรมของเราสมบูรณ์
Vue 2
กรณีของ Vue2 ทีมงานหลักเป็นผู้ดูแลไลบรารี่ที่จำเป็นต่อการใช้งานครับ อยากได้ router ใช่ไหม? เรามี vue-router หลงรัก Firebase อยู่? เรามี vuefire มองหาเครื่องมือช่วยสร้างโปรเจคอยู่ใช่ไหม? เรามี vue-cli และอีกสารพัดไลบรารี่ที่ Vue จัดเตรียมไว้ให้ ที่สำคัญคือทุกตัวที่กล่าวมาดูแลโดยทีมงานของ Vue เอง คุณจึงเชื่อมั่นได้ว่าเมื่อ Vue ออกเวอร์ชันใหม่ เครื่องมือที่จำเป็นเหล่านี้จะได้รับการพัฒนาให้ใช้งานได้กับ Vue ตัวถัดไป
React
กลับมาดูที่ React อดีตลูกเมียหลวงที่เผลอคลอดจากท้องลูกเมียน้อยกันบ้าง React นั้นเป็นแค่ไลบรารี่จัดการ View ครับ เราจึงต้องการไลบรารี่ตัวอื่นมาเติมเต็มให้แอพพลิเคชันเราสมบูรณ์เช่นเดียวกับ Vue2
กรณีของ React ไลบรารี่ที่จำเป็นเหล่านั้นขับเคลื่อนด้วยชุมชนนักพัฒนา คุณจึงเอาแน่เอานอนกับชุมชนมากไม่ได้ เหตุที่ไลบรารี่เหล่านั้นไม่ได้มาจากส่วนกลาง ไลบรารี่ที่จำเป็นต่อคุณซักวันอาจหยุดพัฒนาก็ได้ วันนึงที่นักพัฒนาคนนั้นเกลียด React เขาอาจหยุดพัฒนาโปรเจคนั้นก็ได้ และกรณีที่เลวร้ายสุดๆคือเขาอาจไม่ส่งมอบให้คนอื่นดูแลต่อ ทีนี้หละ Fork โปรเจคกันสนุกเลย
สรุป
การเปรียบเทียบหัวข้อนี้ ในมุมมองของผมให้ Angular 2 ชนะเลิศ เพราะเป็นเฟรมเวิร์กที่เรียนรู้และทำงานได้สำเร็จโดยแทบไม่ต้องติดตั้งอะไรเพิ่มเติม แต่นั่นไม่ได้หมายความว่าวิธีการของ Vue 2 และ React จะไม่ดีนะครับ มันมีข้อดีข้อเสียต่างกัน
กรณีของ React และ Vue 2 นักพัฒนามีอิสระที่จะเลือกไลบรารี่มาใช้งานตามความชอบใจของตัว ถ้าคุณรู้สึกว่า FLUX เป็นไอเดียที่ดี คุณอาจเลือกใช้มันก็ได้ เมื่อไหร่ที่คุณเห็นความยุ่งยากของมัน คุณอาจกลับทิศมาคบหากับ Redux แทนก็ได้เช่นกัน ผิดกับ Angular2 ที่คุณจะต้องยึดติดกับสิ่งที่เฟรมเวิร์กให้มาเสมอๆ
คะแนนรอบนี้
- Angular 2: เอาไป 3 กระโหลก
- Vue 2: เอาไป 2 กระโหลก
- React: เอาไป 2 กระโหลก
การจัดการ DOM
เป็นที่ทราบกันดีกว่าการอัพเดทข้อมูลบนหน้าเพจผ่าน JavaScript หรือการใช้ jQuery จัดการข้อมูลขนาดใหญ่เช่นตารางนั้นช้า ยุคใหม่เรามีสารพัดวิธีในการจัดการการอัพเดทข้อมูลขนาดใหญ่ให้เร็วขึ้น เช่น Virtual DOM จนหลายคนนำไปอธิบายในบทความว่า การจัดการ DOM มันช้าจึงต้องมี Virtual DOM ซึ่งนั่นเป็นความเชื่อที่ผิด!
การจัดการ DOM เป็นสิ่งที่เร็วมาก แต่สิ่งที่เกิดตามมาหลังจัดการ DOM ต่างหากที่ทำให้การอัพเดทหรือเปลี่ยนแปลงข้อมูลบนเพจนั้นช้าตาม เพื่อนๆที่สนใจสามารถอ่านเพิ่มเติมได้จากบทความ รีดประสิทธิภาพเว็บไปกับ Repaint และ Reflow
เมื่อเหตุการณ์ต่อจาก DOM ทำให้เว็บเราช้า เราจึงต้องมีวิธีการจัดการเพื่อให้ได้รับประสิทธิภาพที่มากขึ้นตามแต่กลไกของเฟรมเวิร์กดังนี้
React
คอนเซปการจัดการ DOM ของ React คือ หลีกเลี่ยงการอัพเดท DOM ให้มากที่สุดด้วยการจำลอง DOM ขึ้นมาอีกชุดนึง หากโค้ดของเราต้องการเปลี่ยนแปลงข้อมูลตำแหน่งใดๆก็ตามบน DOM ให้นำข้อมูลนั้นไปเทียบกับ Virtual DOM ก่อน หากเทียบกันแล้วข้อมูลไม่ต่างกัน แสดงว่าเราไม่จำเป็นต้องอัพเดท DOM ให้เสียเวลาใดๆ หากข้อมูลต่างกันจึงทำการเปลี่ยนแปลง DOM แบบเป็นชุด นี่หละครับคือหลักการของการใช้งานสิ่งที่เรียกว่า Virtual DOM
สิ่งที่ทำให้ React รู้ว่าข้อมูลมีการเปลี่ยนแปลงและต้องการการอัพเดทนั่นคือการเรียกใช้งาน setState
1class FooComponent extends Component {2 state = {3 count: 0,4 }56 increaseCount = () => this.setState({ count: this.state.count + 1 })78 render() {9 return (10 <div>11 <button onClick={this.increaseCount}>Click me!</button>12 <p>{count}</p>13 </div>14 )15 }16}
จากตัวอย่างโปรแกรมข้างต้น เมื่อเราคลิกปุ่ม Click me! เป็นผลทำให้เรียก setState เหตุนี้ React จึงรู้ว่าแท็ก p ที่แสดงผล count ต้องการการอัพเดท React จะสร้าง Virtual DOM ขึ้นมาเพื่อเปรียบเทียบว่าสุดท้ายแล้วคอมโพแนนท์นี้มีการเปลี่ยนแปลงจากเดิมและต้องการอัพเดทลง DOM หรือไม่
กระบวนการเปรียบเทียบของ Virtual DOM นั้นเสียเวลา ดังนั้นหากเรามั่นใจว่าโค้ดของเราไม่จำเป็นต้องสร้างการเปรียบเทียบขึ้นมา เราตัดบทได้ด้วยการบอก React ว่าโค้ดส่วนนี้ไม่ต้องอัพเดทนะ ทั้งนี้เราต้องการเมธอดชื่อ shouldComponentUpdate เพื่อเป็นพระเอกของเราในโจทย์นี้
1class FooComponent extends Component {2 state = {3 count: 0,4 }56 shouldComponentUpdate(nextProps, nextState) {7 // เราใส่เงื่อนไขในการเปรียบเทียบตรงนี้8 // เช่นเปรียบเทียบว่าค่า count ก่อนหน้ากับ count ตัวถัดไปเหมือนกันไหม9 // ถ้าเหมือนกันก็ไม่ต้องสร้าง Virtual DOM ขึ้นมาเปรียบเทียบ10 return shallowCompare(this, nextProps, nextState)11 }1213 increaseCount = () => this.setState({ count: this.state.count + 1 })1415 render() {16 return (17 <div>18 <button onClick={this.increaseCount}>Click me!</button>19 <p>{count}</p>20 </div>21 )22 }23}
Angular 2
ไม่มีคอนเซปต์ของ Virtual DOM ใน Angular 2 ครับ สิ่งที่ช่วยให้ Angular 2 จัดการอัพเดท DOM ได้อย่างมีประสิทธิภาพคือการทำ Change Detection ผ่าน Zone.js
จากการบำเพ็ญบารมีมาหลายอสงไขยของ Angular ทำให้ Angular ดักจับการเปลี่ยนเปลี่ยนแปลงที่เกิดขึ้นได้ผ่านสิ่งต่อไปนี้ คือ
- Event
- XHR
- setTimeout(), setInterval()
ตัวอย่างเช่น เมื่อมีการคลิกปุ่ม (Event) เป็นผลให้ count เปลี่ยน Angular 2 จะรู้ทันทีว่าต้องทำอะไรซักอย่างเพื่อเปลี่ยนแปลงข้อมูล สิ่งที่เรียกว่าเป็น Change Detector ที่ฝังอยู่ในแต่ละคอมโพแนนท์ก็จะเริ่มทำงาน รายละเอียดเพิ่มเติมศึกษาได้จาก คอร์ส Universal Angular 2 : ล้วงลึกการสร้าง Universal ด้วย Angular 2 แอบขายของไม่เนียนเลยนะเรา!
Vue 2
Vue 2 เป็นผลผลิตจากการจิกกัดชาวบ้านครับ สมัย Vue 1 ผู้สร้างได้พรรณาสรรพคุณของไลบรารี่ตัวเองอย่างดิบดี พร้อมจิกกัดเทคโนโลยีคู่แข่งอย่าง Virtual DOM แต่ไม่ต้องห่วง ถ้าคุณไม่อยากคอแห้ง จงกลืนน้ำลายตัวเองซะ! ใน Vue 2 เรามี Virtual DOM แล้ว~~

ด้วยผลิตผลจากการโม้ไว้เยอะ Vue 2 จึงไม่สามารถน้อยหน้าใครๆได้
เมื่อมีการประกาศข้อมูลขึ้นมาใต้ data Vue 2 จะตรวจจับความเปลี่ยนแปลงของข้อมูลเหล่านั้นเสมอ เมื่อใดที่ข้อมูลเหล่านั้นมีการเปลี่ยนแปลง Vue 2 จะรับรู้ถึงการเปลี่ยนแปลงนั้นๆทันที เราเรียกขั้นตอนนี้ว่า Dependency Tracking
1const vm = new Vue({2 data: {3 // Vue จะดักจับการเปลี่ยนแปลงของ foo ละนะ ตื่นเต้นละซิ!4 foo: 1,5 },6})78// ตอนนี้ Vue จะรู้ทันทีว่า foo มีการเปลี่ยนแปลงแล้ว9// ถ้าส่วนไหนของเพจใช้ foo ในการแสดงผล ส่วนนั้นจะอัพเดททันที10// ไม่ต้องพึ่ง setState แบบ React ให้ยุ่งยาก ลั๊ลลา~11vm.foo = 2
แต่ช้าก่อน ใช่ว่าพอ Vue 2 ดักจับความเปลี่ยนแปลงได้แล้วมันจะอัพเดทลง DOM ทันที มันไม่ทำอย่างนั้น ตรงนี้เราขอปรึกษากับ Virtual DOM ก่อนเช่นเดียวกับที่ทำกันใน React
สรุป
กลไกของ Vue 2 นั้นล้ำสุดครับ ประกอบด้วย Dependency Tracking ที่ทำให้เราเขียนโค้ดได้ปกติมาก ไม่ต้องเรียกใช้งาน setState และอีกกลไกสำคัญคือ Virtual DOM ที่ทำให้ลดการอัพเดท DOM ที่ไม่จำเป็นได้
React ลำพังตัวมันเองใช้แต่ Virtual DOM ครับ ช่างน่าสงสารที่ถูก Vue ย่ำยี สมัย Vue 1 ผู้สร้าง Vue ก็บอกว่า เทคโนโลยี Virtual DOM นั้นดีนะ แต่ของ Vue ดีกว่า พอมาสมัย Vue 2 ก็โดนเหยียบไปอีก Virtual DOM ก็ดีนะ แต่ของเรามี Dependency Tracking ด้วยหละตัวเอง กิ้วๆ
เพื่อไม่ให้ React น้อยหน้าใคร หากเพื่อนๆเป็นนักพัฒนา React และต้องการกลไกคล้าย Vue 2 ในส่วนของ Dependency Tracking สามารถใช้ Mobx เพื่อทำ Observer ควบคู่กับ React ได้ครับ ให้ผลคล้าย Vue 2 แต่ไม่เหมือน 100%
กรณีของ Angular 2 นั้นล้ำลึก ใช้ Zone.js เทคโนโลยีที่ขโมยมาจากภาษา Dart ของบริษัทเดียวกัน (Google) แค่ Change Detection ตัวเดียวถือว่าเอาอยู่ครับ ไม่ต้องการอีกแล้ว Virtual DOM
ทั้ง React และ Angular 2 ต้องการการเขียนโค้ดพิเศษเพื่อให้เกิดประสิทธิภาพสูงสุด ทั้งคู่ได้รับการแนะนำให้ใช้โครงสร้างข้อมูลแบบ Immutable ทั้งคู่ แต่ไม่ใช่สำหรับ Vue 2 ที่เขียนแบบปกติธรรมดาก็ได้ประสิทธิภาพที่สมบูรณ์แล้ว
คะแนนรอบนี้
- Angular 2: เอาไป 2 กระโหลก
- Vue 2: เอาไป 3 กระโหลก
- React: เอาไป 2 กระโหลก
เอกสารและคู่มือ
เชื่อว่าหลายคนที่คิดจะเริ่ม React มิอาจทนอ่านได้กับเอกสารเชิงวิธีเขียนแบบสมัยพ่อขุนรามฯ โทนสีเว็บสมัยเรเนซองส์ และตัวอย่างหน่อมแน้มสมัยมนุษย์ถ้ำของ React แม้ React พึ่งผ่านการปรับปรุงเอกสาร (อีกรอบ) ไม่นานมานี้ แต่มีคอนเซ็ปต์หนึ่งที่ยังคงอนุรักษ์ไว้นั่นก็คือ ความยากต่อผู้เริ่มต้น
ผิดกับเอกสารหน้าเว็บฝั่ง Angular 2 และ Vue 2 ผู้เล่นทั้งสองนี้ต่างทำเอกสารอย่างดี ในกรณีของ Angular 2 มีทั้งตัวอย่างและ live example ที่ผู้อ่านสามารถเรียนรู้และทำตามได้ เช่นเดียวกับเอกสารของ Vue 2 ที่มาพร้อมกับโทนสีสบายตา เนื้อหาอ่านง่ายและครบถ้วนแบบสุดๆ
สรุป
ไม่เข้าใจเหมือนกัน ผู้พัฒนาแพลตฟอร์มสำหรับการแบ่งปันเนื้อหาอย่าง Facebook ทำไมไม่คิดออกแบบเอกสารอะไรให้มันอ่านง่าย ทำความเข้าใจง่ายและครบถ้วนแบบชาวบ้านเขาบ้าง ไม่ใช่แค่เอกสาร React นะ ตัวอื่นๆที่ออกมาจาก Facebook ก็แนวๆนี้ เช่น draft.js ที่บ่นเนี่ยไม่ได้คาดหวังอะไรนะครับ อยากให้ทีมผู้พัฒนา Facebook ไปเรียนภาษาไทยแล้วกลับมาอ่านส่วนนี้ของบทความผมด้วย (สั่งเขาได้ว่างั้น?)
คะแนนรอบนี้
- Angular 2: เอาไป 3 กระโหลก
- Vue 2: เอาไป 3 กระโหลก
- React: เอาไป 1 กระโหลก
เครื่องมือนักพัฒนา
มีคนกล่าวไว้ว่า เรียน Angular 2 ต้องเรียน TypeScript ด้วยยุ่งยากซับซ้อน ข้อกล่าวหาแบบนี้ไม่ต่างอะไรกับการตบหน้า Angular 2 กลางสี่แยกหน้าห้างเซ็นทรัลเวิลด์เลยครับ
Angular 2 สามารถใช้ ES2015 พัฒนาก็ได้ไม่จำเป็นต้องใช้ TypeScript เสมอ แต่ต้องไม่ลืมว่าสำหรับ Angular 2 นั้น TypeScript คือพลเมืองชั้นหนึ่งเสมอ
เราพิสูจน์กันมาแล้วว่าการที่ภาษามี Type หรือชนิดข้อมูล ช่วยให้เราดักจับข้อผิดพลาดส่วนนึงของโปรแกรมได้ก่อนที่จะไปโผล่หน้าให้ลูกค้าเห็นบน runtime เหตุนี้แม้คุณจะใช้เฟรมเวิร์กตัวไหน ผมก็ยังแนะนำให้คุณลองเปิดใจใส่ Type ให้กับ JavaScript ดูครับ
คุณอาจไม่เชื่อ โลกของ React เรามี FlowType เพื่อจัดการใส่ Type ให้ JavaScript แม้แต่โปรเจคของ Vue 2 ก็ยังใช้ FlowType เช่นกัน ตอนนี้หลายๆโปรเจคในโลก React ก็เริ่มเปลี่ยนจาก FlowType มาใช้ TypeScript กันแล้ว ลองเปิดใจดูครับ แล้วคุณจะพบว่าหัวใจมีสี่ห้อง - -"
React
เครื่องมือสำหรับการพัฒนาในโลกของ React ส่วนใหญ่ล้วนขับเคลื่อนจากชุมชนนักพัฒนา เรามีเครื่องมือดีๆให้ใช้งานหลายตัว จนอดไม่ได้ที่ Vue 2 จะต้องทำตาม ไม่ว่าจะเป็น React Hot Loader, Redux DevTools และอื่นๆ
Vue 2
Vue 2 เป็นผู้ตามที่ดี นักพัฒนาหลักสร้างเครื่องมือที่จำเป็นต่อการพัฒนาโปรแกรมด้วย Vue 2 โดยร้อยละ 90% ล้วนลอกมาจาก React ทั้งสิ้น แม้จะเป็นของก็อบแต่ก็ไม่ใช่เกรดจีนแดง อย่างน้อยก็ใช้งานได้ในระดับลืมไปเลยว่าต้นฉบับคือใคร ที่สำคัญสินค้าก็อบปี้เหล่านี้แทบจะออกจากส่วนกลางของ Vue เองทั้งสิ้น
Angular 2
Angular 2 ไม่ค่อยตามใครซักเท่าไหร่ ด้วย Visual Studio Code ที่ใช้, TypeScript ที่มี กอปรกับตัวเฟรมเวิร์กหลักของ Angular 2 เอง รวมถึงเครื่องมือ Debug อย่าง Augury ก็ทำให้ Angular 2 นั้นเทพพอแล้ว ที่เห็นจะขาดจริงๆก็คือ Loader สำหรับทำ Time Travel Debugging และ Hot Module Replacement กับ Webpack เหมือนที่ React มี ความเป็นจริงคือมีคนทำให้ Angular 2 แล้วนะ แต่มันยังไม่โดนพอ ถ้าจะให้ดีอยากให้ออกเป็นทางการเลยหละ
CLI
ตัวช่วยสร้างโปรเจคสำหรับโลก Front-end ณ ขณะนี้ยังไม่มีใครทำได้ดีหรือใกล้เคียง Ember 2 เลย เนื่องจากบทความนี้ไม่ได้พูดถึง Ember 2 ผมจึงขอละที่จะสรรเสริญ Ember 2 ณ จุดนี้
Angular 2 นั้นมีตัวช่วยสร้างและจัดการโปรเจคชื่อ angular-cli ออกโดยนักพัฒนาหลักของทีม Angular 2 เองเลย ตัวโปรเจคนั้นทำต่อยอดมาจาก ember-cli ความเทพของ CLI จากโลก Angular 2 จึงยอดเยี่ยมกว่าของ React และ Vue 2 แบบเทียบไม่ติด
Vue 2 มี cli เช่นกันภายใต้ชื่อ vue-cli สำหรับ vue-cli นั้นผู้เขียนรู้สึกกระดากปากมากที่จะเรียกมันเป็นตัวจัดการโปรเจค เพราะความเป็นจริงนั้น vue-cli เป็นเพียงเครื่องมือที่ก็อบปี้โครงสร้างโปรเจคที่เขาทำไว้อยู่แล้วเป็นเทมเพลต มาให้เราใช้แค่นั้นเอง ไม่ได้เทพ ไม่ได้คูล ชนิดที่ว่าสั่งสร้างไฟล์ประเภทต่างๆได้แบบ angular-cli
ในบรรดาการเปรียบเทียบ cli ทั้งสามตัว ฝั่ง React ดูเป็นอะไรที่หน่อมแน้มที่สุดและเทพไปด้วยในเวลาเดียวกัน React ไม่มี cli ของมันเอง ตัวที่ได้รับความนิยมตอนนี้คือ create-react-app ที่เวลาใช้งานจริงนั้นเข้าขั้นทารกหัดร้องเพลงค่าน้ำนม นั่นคือเป็นไปไม่ได้ที่จะทำโปรเจคจริง ให้ตายซิ!
create-react-app ขาดความสามารถหลายอย่างที่ควรมี เช่น CSS Module ถ้าอยากใช้งานเป็นโปรเจคแบบจริงจัง ต้องสั่ง eject เพื่อแตกโครงสร้างไฟล์ทั้งหมดของโปรเจคออกมา จากนั้นจึงเพิ่มสิ่งที่อยากทำเข้าไป เห็นไหมครับ สุดท้ายการใช้ create-react-app เราก็ต้องเหนื่อยเขียนเพิ่มเติมเองอยู่ดี ผับผ่าซิ
ข้อดีของ create-react-app ก็มีครับ นั่นคือ configuration ของ Webpack, ESLint และอื่นๆ แบบขั้นเทพที่เป็นไส้ในของตัวโปรเจคเอง จึงเหมาะสำหรับผู้เริ่มต้นที่อยากแงะมานั่งศึกษาการตั้งค่าต่างๆ
คะแนนรอบนี้
- Angular 2: เอาไป 3 กระโหลก
- Vue 2: เอาไป 3 กระโหลก
- React: เอาไป 3 กระโหลก
Learning Curve
การทำงานจริงของทั้งสามเฟรมเวิร์กเราใช้ Webpack เป็นตัวจัดการโมดูล แน่นอนครับว่าการตั้งค่าโปรเจคเพื่อให้ใช้งาน Webpack และเครื่องมืออื่นๆได้ ไม่ใช่เรื่องสนุกสำหรับผู้เริ่มต้น สำหรับ Vue 2 และ Angular 2 นั้นไม่มีปัญหา เพราะเครื่องมืออย่าง angular-cli และตัวก็อบปี้เทมเพลตอย่าง vue-cli นั้นเทพพอจะให้คุณขับเคลื่อนโปรเจคได้อย่างสมบูรณ์
ไม่ใช่สำหรับ React แม้คุณจะใช้ create-react-app แต่ความยุ่งอยากต่อการเริ่มต้นยังคงมีอยู่ เครื่องมือนี้ไม่ช่วยให้คุณทำงานจบในครั้งเดียว มีการตั้งค่าต่างๆอีกมากที่จะทำให้โปรเจคคุณสมบูรณ์ได้ แม้จะเป็นผู้เริ่มต้นก็ตาม
เพื่อให้เพื่อนๆเห็นภาพมากขึ้น เรามาลองดูกันซิว่าแต่ละเฟรมเวิร์กเราควรเรียนรู้อะไรกันบ้าง
React
นอกเหนือจาก ES2015 แล้วคุณยังต้องเรียนรู้พื้นฐานของ Functional Programming ด้วย ไม่ว่าจะเป็น compose, higher-order function และอื่นๆ สิ่งเหล่านี้เป็นพื้นฐานที่สำคัญของทั้งสามเฟรมเวิร์ก แต่สำหรับ React นั้น นักพัฒนาที่ดีต้องแม่น JavaScript และ Functional Programming Style เป็นพิเศษ
React เรียนรู้ไม่ยาก แต่ไลบรารี่อื่นๆต่างหากที่ตามมาเพื่อเติมเต็มให้ React มีความสมบูรณ์ นั่นแหละของยาก
ในเฟรมเวิร์กอื่นคุณจะจัดการสถานะของแอพพลิเคชันยังไงก็ได้ แต่ไม่ใช่สำหรับ React เมื่อคุณเป็นนักพัฒนา React แล้ว คุณไม่ใช่ Redux ถือว่าบาป คุณจะถูกเพื่อนรอบข้างมองว่าคุณคือแกะดำ เดินไปไหนก็จะไม่มีคนคุย แม้แต่แฟนก็จะเลิกคบ ยืนฉี่ก็จะไม่มีใครอยากฉี่ข้างๆ และที่สำคัญคุณจะได้ชดใช้กรรมยัน production เลยทีเดียว เชื่อซิ!
เมื่อคุณตระหนักได้ว่า Redux สำคัญเพียงใด คุณจึงเริ่มศึกษามัน เริ่มจากหลักการสามข้อของ Redux ก่อน ไล่ไปถึง actions, reducers, middlewares, บลาๆ กระทั่งสมองคุณอุดมไปด้วยภาพของ Redux นอนหลับก็ฝันถึง Dan Abramov (ผู้สร้าง Redux)
ถ้าคุณคิดว่า React เป็นแค่ View ต้องการตัวช่วยเพื่อเติมเต็มให้แอพพลิเคชันสมบูรณ์ Redux ก็เช่นกัน คุณยังคงต้องการสิ่งอื่นมาเติมเต็มให้ Redux ของคุณสมบูรณ์ขึ้นด้วย ไล่ตั้งแต่ reselect, normalizr, redux-thunk, redux-saga และกองทัพอีกเป็นขโยง
และแล้ววันหนึ่งคุณก็เป็น React Programmer ที่สมบูรณ์ (แต่ยังเขียนเทสไม่เป็นนะ นี่ยังไม่รวม Jest, Enzyme) เพื่อนที่เคยด่าคุณว่าเป็นแกะดำเพราะไม่รู้จัก Redux ก็เริ่มหันกลับมาคุยกับคุณอีกครั้ง และประโยคแรกสุดที่เขาพูดกับคุณก็คือ... เห้ย มึงใช้ Mobx เป็นยังวะ และแล้วคุณก็กลายเป็นแกะดำอีกครั้ง พร้อมกับเริ่มวิถีทางแห่ง Mobx ต่อไป...
Angular 2
หลายคนไม่อยากเขียน Angular 2 เพราะไม่อยากเรียน TypeScript ผมขอใช้พื้นที่ตรงนี้บอกกับเขาเหล่านี้เลยครับว่า เพียงคุณเขียน ES2015 เป็น คุณก็หมดกังวลต่อ TypeScript ไปได้เลย หากคุณเกลียด Type คุณไม่ต้องใส่ชนิดข้อมูลลงไปก็ได้ เพราะ TypeScript สามารถทำ type inference คืออนุมานชนิดข้อมูลให้กับคุณได้ แม้นคุณจะไม่ระบุชนิดข้อมูลก็ตาม
เพื่อให้คุณเป็นนักพัฒนามือฉมังบนโลกของ Angular 2 คุณควรรู้สิ่งต่อไปนี้
- ES2015
- พื้นฐาน Functional Programming
- TypeScript
- RxJS
เห.. ฟังเหมือนนิดเดียวใช่ไหมละ ต้องบอกเลยครับว่า Angular 2 ทำให้การเรียนรู้ของคุณไม่สะเปะสะปะแบบ React กล่าวคือ Angular ให้ความสามารถคุณแทบทุกอย่างโดยที่คุณแทบไม่ต้องพึ่งพา 3rd party เฉกเช่นสังคมของ React แต่นั่นไม่ได้หมายความว่า Angular จะทำให้คุณเรียนรู้ได้ง่ายขึ้น
React เรานิยมใช้ react-router เพื่อจัดการเส้นทางในเพจ สำหรับ Angular เราก็มี router เช่นกัน หากแต่ Angular เตรียมสิ่งนี้มาพร้อมกับเฟรมเวิร์กเลย เหตุนี้เราจึงกล่าวได้ยากว่า Angular 2 ง่ายกว่า React เพียงแต่ Angular ให้ช่องทางเข้าถึงความสามารถได้ดีกว่าแค่นั้นเอง
React เปิดอิสระให้นักพัฒนาเลือกทางเดินของตนเอง ในขณะที่ Angular ออกแนวบังคับเล็กน้อย เป็นเพราะความสามารถหลักๆมากับตัวเฟรมเวิร์ก เราจึงต้องใช้เทคโนโลยีที่เฟรมเวิร์กเกาะติดตามไปด้วย เช่นต้องเรียนรู้วิธีการใช้งาน RxJS เพื่อการโปรแกรมแบบ Reactive
Vue 2
คุณกำลังเบื่อความยุ่งยากในการเรียนรู้ใช่ไหม วันนี้เรามีสินค้ามานำเสนอนั่นคือ Vue 2 เพียงแค่คุณมีความรู้ JavaScript ระดับกลางๆหน่อย แง้มเอกสารทางการของ Vue 2 เล็กน้อย ไม่เกิน 2 ชม ถัดมา เตรียมเข้าเฝ้าเง็กเซียนฮ่องเต้ได้เลย เพราะคุณเป็นเซียนได้ง่ายด้วยความรู้ JavaScript เล็กน้อยที่คุณมี โดยไม่ต้องอาศัยสิ่งใด
คะแนนรอบนี้
- Angular 2: เอาไป 2 กระโหลก
- Vue 2: เอาไป 3 กระโหลก
- React: เอาไป 1 กระโหลก
Performance

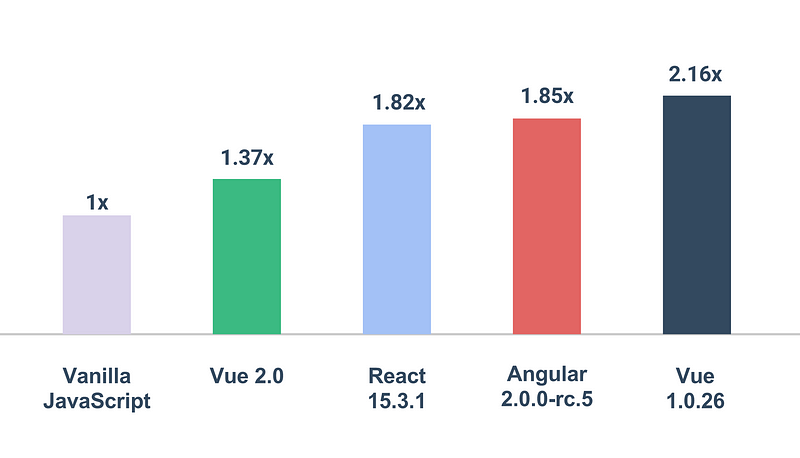
ผมเชื่อว่าหัวข้อนี้เป็นสิ่งที่หลายคนให้ความสนใจ จากการใช้งานทั้งสามเฟรมเวิร์กมา ต้องบอกก่อนเลยครับว่าความรู้สึกด้านความช้าเร็วไม่แตกต่างกันอย่างมีนัยสำคัญ ในแง่ของการวัดประสิทธิภาพออกมาเป็นตัวเลข ผมเห็นหลายสำนักทำออกมาครับ ผลลัพธ์ไปในทิศทางเดียวกันหมด นั่นคือ Vue 2 เร็วที่สุดจ้า
คะแนนรอบนี้
- Angular 2: เอาไป 2 กระโหลก
- Vue 2: เอาไป 3 กระโหลก
- React: เอาไป 2 กระโหลก
Community
ทั้งไทยและต่างประเทศชุมชนนักพัฒนาของ React นั้นใหญ่ที่สุด จำนวนไลบรารี่ที่ทำขึ้นมาสนับสนุน React เยอะที่สุด รองลงมาคือ Angular 2 ปิดท้ายด้วย Vue 2
Angular 2 นั้นเป็นผลผลิตจากการฟีเจอร์ริ่งกันของสองยักษ์ใหญ่คือ Google และ Microsoft เราจึงมั่นใจได้ว่าโปรเจคนี้จะได้รับการพัฒนาให้ดียิ่งๆขึ้นไป (แม้ Surface Book และ Surface Studio จะขายไม่ออกก็ตาม, บอกเลยนี่ชอบ Surface มากกว่า Macbook Pro ตัวใหม่นะ)
ฝั่ง React ก็ไม่น้อยหน้า ผลงานชิ้นเอกจาก Facebook ที่ทั้งทำเอง ขายเอง ใช้เอง อุตสาหกรรมในครอบครัวขนาดนี้ ก็มั่นใจได้เช่นกันว่าเราไม่ทอดทิ้งกัน
ความสัมพันธ์ของ Vue และ Laravel เริ่มจะเป็นซาโตชิกับปิกาจูแล้วครับ เมื่อทางทีม Laravel จัดการยัด Vue ให้เป็น Default JavaScript Framework ของ Laravel หลังจากที่ซุ่มเป็นสปอนเซอร์มานานแสนนาน เราจึงกล่าวได้ว่า Laravel เสมือนเป็นอีกหนึ่งชุมชนหลักผู้ขับเคลื่อนชุมชนของ Vue 2
กรณีของการถามตอบและ tag ใน Stackoverflow ก็ไปในทิศทางเดียวกันครับ นั่นคือ
- reactjs: 25794 แท็ก
- angular2: 22881 แท็ก
- vue.js + vue2 + vuejs2: 2332
กรณีของ Vue 2 นี่รวมกันเข้าไป 3 แท็ก ยังได้เลขน้อยๆเลยครับ เราอาจตีความได้ว่าคนถามตอบคำถาม Vue 2 น้อย เพราะคนสนใจน้อย หรือคนถามตอบน้อยเพราะ Vue 2 มันง่าย จนไม่ต้องถามอะไรก็ได้
คะแนนรอบนี้
- Angular 2: เอาไป 2 กระโหลก
- Vue 2: เอาไป 1 กระโหลก
- React: เอาไป 3 กระโหลก
ตลาดแรงงานในไทย
React มาแรงมากในตลาดงานบ้านเราครับ มีทั้งการจ้างงานแบบระบุ React Developer ไปเลย กับแบบระบุเป็น Fullstack Developer ที่ต้องเขียน React เป็น เงินเดือนก็มีตั้งแต่ระดับ 30 - 120 k ตามแต่วาสนาของผู้สมัครงานแล้วหละครับ
ในส่วนของ Angular 2 ตอนนี้ผมยังหาไม่เจอนะ ไม่แน่ใจว่าไม่มีบริษัทไหนใช้ หรือว่าผมยังหาประกาศรับสมัครงานไม่เจอ Angular 2 ผมเห็นว่ากระแสยังแรงอยู่มากนะครับ เป็นไปได้ที่เราอาจเห็นการรับสมัครงานเร็วๆนี้ ต้องรอดูกันซักระยะ เพราะตัว Angular 2 ตัวเต็มพึ่งออกได้ไม่นาน
สำหรับ Vue 2 ผมเห็นบริษัทที่รับสมัครอยู่ 2 เจ้า เรทเงินเดือนปานกลางไม่สูง ในอนาคตไม่ทราบเหมือนกัน แต่ถ้ามีชุมชนนักพัฒนาขับเคลื่อนหนักอย่างที่เป็นทุกวันนี้ วันที่เจิดจรัสในตลาดแรงงานไทยของ Vue 2 คงมีซักวัน
คะแนนรอบนี้
- Angular 2: เอาไป 0 กระโหลก
- Vue 2: เอาไป 0 กระโหลก
- React: เอาไป 3 กระโหลก
Server Rendering
เป็นที่ทราบกันดีว่าเรามักทำ Isomorphic JavaScript (Universal, Server Rendering) เพื่อให้โหลดแรกของเว็บเราเร็วขึ้น อีกทั้งยังเป็นการเกื้อกูลให้ Google bot ตัวน้อยๆ ไต่เพจของเราเพื่อนำไปทำดัชนีได้ดีขึ้นด้วย
ทั้งสามเฟรมเวิร์กล้วนสนับสนุนการทำ Isomorphic JavaScript ทั้งสิ้นครับ แต่ตัวที่โดดเด่นที่สุดในกลุ่มนี้นั่นคือ Vue 2
Streaming Server Rendering
กระบวนการทำงานปกติของ Server Rendering เช่นใน React คือการสร้างผลลัพธ์เป็นก้อน HTML จาก JavaScript ให้เรียบร้อยซะก่อนจากนั้นจึงส่งกลับมาให้ฝั่งเบราเซอร์ การทำเช่นนี้จะทำให้ Google Bot มีความสุขมากกว่าที่ได้เห็นเนื้อหาทันทีเมื่อต้องการข้อมูล แทนที่จะเป็น HTML ที่ยังใช้งานไม่ได้ ต้องส่ง AJAX ไปโหลดเนื้อหามาใส่ก่อน นอกจากนี้ Server Rendering ยังช่วยให้เพจของเราโหลดได้ทันที ไม่ต้องรอให้ JavaScript ทำงานอีกด้วย
Server Rendering มีข้อเสียอย่างหนึ่งคือมันต้องเตรียม HTML ให้พร้อมก่อนจึงจะคืนค่ากลับได้ การทำงานของมันจึงเป็นแบบประสานจังหวะหรือ synchronous ถ้าการเตรียม HTML คือการส่ง AJAX ไปโหลดข้อมูลมาใส่ เมื่อเซิร์ฟเวอร์ปลายทางช้า ข้อมูลมาช้า การสร้าง HTML ก็ช้า อีกทั้งถ้าเรามีปริมาณคอมโพแนนท์เยอะมากยิ่งทำให้การสร้าง HTML จากคอมโพแนนท์เหล่านั้นช้าตามไปด้วย
Vue 2 มาพร้อมกับความสามารถในการทำ Streaming Server-side Rendering แทนที่เราจะสร้าง HTML ให้เสร็จก่อนค่อยส่งให้เบราเซอร์ เราค่อยๆทยอยส่งดีกว่าไหม? ถ้าส่วน head ของ HTML พร้อมแล้วก็ส่งไปก่อน ส่วน head อาจมีไฟล์ JavaScript หรือ StyleSheet ฝังอยู่จะได้ให้เว็บเราเซอร์ไปโหลดไฟล์เหล่านี้มาทำงานไปพรางๆก่อน แทนที่จะรอเวลาอันยาวนานกว่าจะได้ HTML ทั้งก้อน ต่อไปนี้คือโปรแกรมตัวอย่างของการใช้งาน Streaming Server-side Rendering ของ Vue 2 ซึ่งทำผ่าน vue-server-renderer
คะแนนรอบนี้
- Angular 2: เอาไป 2 กระโหลก
- Vue 2: เอาไป 2 กระโหลก
- React: เอาไป 3 กระโหลก
รวมคะแนน
- Vue 2: 23 กระโหลก
- Angular2: 22 กระโหลก
- React: 20 กระโหลก
สรุป
ปรมาจารย์หน้าม้อกล่าวไว้ว่า การเลือกเฟรมเวิร์กก็เหมือนรสนิยมทางเพศ บางคนชอบสาวแว่น อีกคนอาจชอบสาวหมวย ต่อให้คุณชอบสาวดุ้นก็ไม่ผิดเช่นกัน ฉะนั้นแล้วการเลือกเฟรมเวิร์กจึงเป็นเรื่องนานาจิตตังครับ เราไม่จำเป็นต้องชอบเหมือนคนอื่นเขาก็ได้
สิ่งนึงที่อยากให้เพื่อนๆรำลึกก่อนเสมอคือ ของที่คนอื่นบอกว่าดี ไม่จำเป็นต้องดีที่สุดสำหรับเรา ด้วยเหตุนี้ผมจึงอยากสรุปให้สั้นๆถึงหลักเกณฑ์การเลือกเฟรมเวิร์กใช้งานครับ
- อย่าเลือกเพียงเพราะคนอื่นบอกว่าดี
- แต่จงเลือกเพราะมันเหมาะกับงานที่เราต้องทำ
- อย่าเลือกเพราะคนไทยส่วนใหญ่ชอบ
- แต่ให้เลือกเพราะเราชอบและสนุกทุกครั้งที่ได้เรียนรู้
- อย่าเลือกเพียงเพราะมันเร็ว
- แต่ให้เลือกเพราะมันพัฒนาง่ายและทำให้งานของเราเสร็จไว
ในบทความเปรียบเทียบถัดไป ผมจะพาเพื่อนๆลงลึกด้วยการเปรียบเทียบโค้ดจากแต่ละเฟรมเวิร์กครับ Stay Tuned!
เอกสารอ้างอิง
Robert Pierce (2016). Facebook React.js License. Retrieved October, 31, 2016, from http://www.elcaminolegal.com/single-post/2016/10/04/Facebook-Reactjs-License
สารบัญ
- สัญญาอนุญาตการใช้งาน (license)
- Library หรือ Framework?
- การจัดการ DOM
- เอกสารและคู่มือ
- เครื่องมือนักพัฒนา
- Learning Curve
- Performance
- Community
- ตลาดแรงงานในไทย
- Server Rendering
- รวมคะแนน
- สรุป
- เอกสารอ้างอิง
